ブラウザを使っていて、ページ内容を保存しておきたいことがあるかと思います。
拡張機能をインストールすればそういった機能もありますが、
セキュリティ上、そうした拡張機能を使いたくない時もあります。
実は、Chromeであれば標準機能で対応できます。
動作確認環境
- Windows11 Pro + Google Chrome
- macOS 13.4.1(Ventura) + Google Chrome
できること
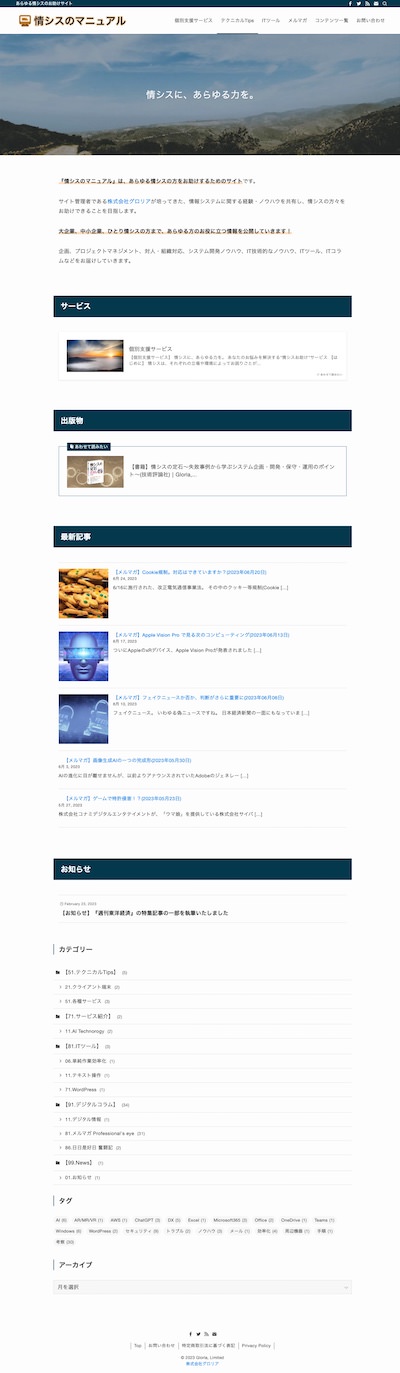
ブラウザに表示しているページを、1枚のスクリーンショットとして保存できます。
以下のようなイメージですね。
※実際のスクリーンショットは、文字が読めるレベルで保存されています。(以下は縮小しています)

方法
多少煩雑ではありますが、特に難しい点はないかと思います。
Chromeに備わっている開発者ツールを利用します。
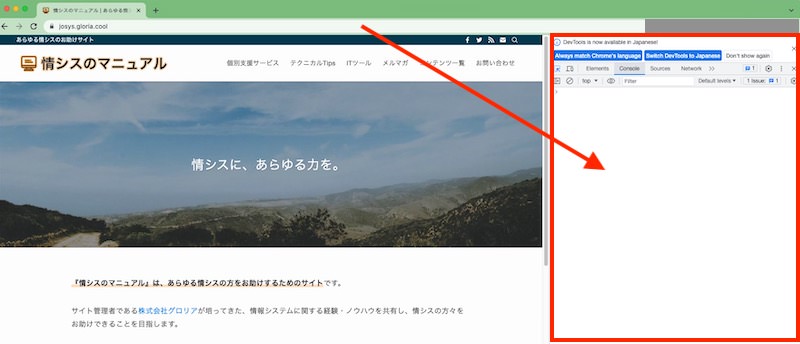
1. DevTools を起動する
Chromeを開いた状態で「F12」を押します。
すると、DevTools(開発者ツール)が起動します。

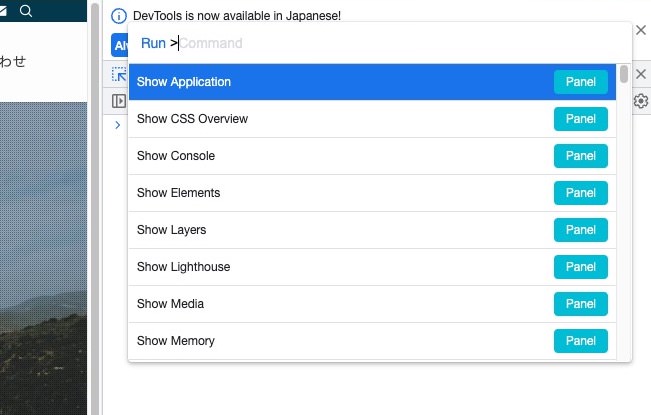
2. コマンド画面を表示
Windows:ctrl +shift + p
mac:command + shift + p
を押します。
すると、DevToolsのコマンド入力画面が開きます。

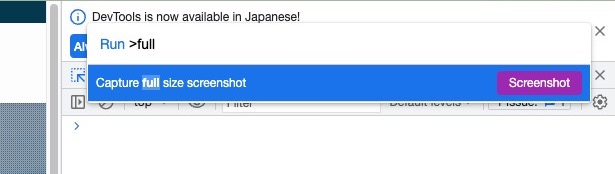
3. Capture full size screenshot を使用
そのまま full と入力すると「Capture full size screenshot」というコマンドに絞られますので、そのままReturn(Enter)キーを押します。
すると、開いていたWebページのスクリーンショットが取得できます。

保存場所はブラウザの「ダウンロード」で設定しているフォルダとなります。
補足
DevToolsは、スマホレイアウトで表示することもできます。
(様々な解像度の状態で表示することができます。)
スマホレイアウト表示の状態でスクリーンショットを取ると、その状態を保存することができます。
ご不明な点・ご相談事項がございましたら
お気軽にご連絡ください^^
送信いただいた時点で「Privacy Policy」に同意したとみなします。
広告を含むご案内のメールをお送りする場合があります。